Column Gap
You might’ve seen that there is a gap between columns in a section in Elementor.

Column gap. "Normal" is a default value. Sign in to check out Check out as guest. JSFiddle #t td {.
In the break tests we’ll be going to. The value must be non-negative. When you create a column chart, you may want to change the gap size between the series, normally to remove the gap from the column chart.
You can remove or change these gaps from columns of a section in Elementor. It specifies spacing between columns, separating boxes in the container’s inline axis similar to inline-axis margin. Description The column-gap CSS property specifies the gap between the columns in a multi-column element.
All content on this website, including dictionary, thesaurus, literature, geography, and other reference data is for informational purposes only. Jump to navigation Jump to search. Information and translations of column gap in the most comprehensive dictionary definitions resource on the web.
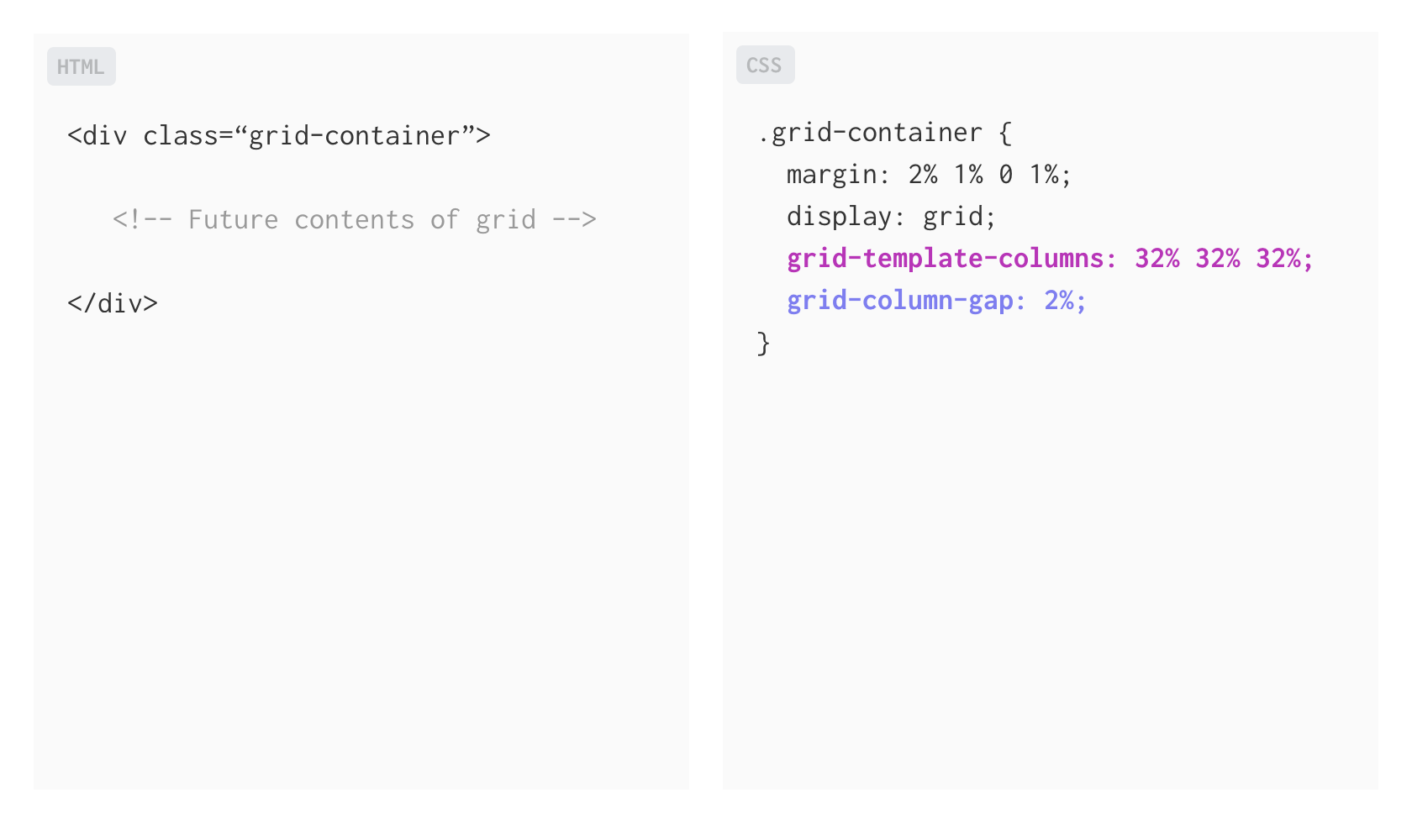
Note that the grid shorthand property resets the gutters to zero. For Hyundai Sonata 05-10 w/ ESC New OEM Telescopic Steering Column GAP. For Bar and Column charts:.
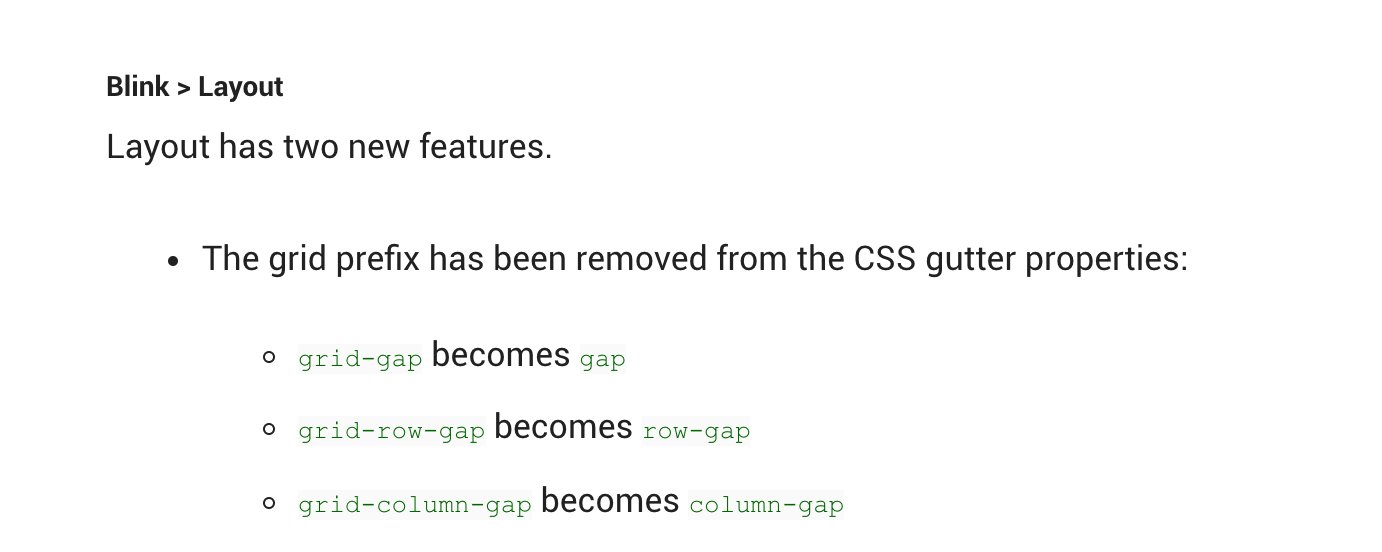
You can use the grid-row-gap to set the gutters on the rows, or you can use the grid-gap shorthand property to set both the row gutters and the column gutters at the same time. If the gap between the columns is increased while keeping the number of columns constant, then the column width will decrease. Now specified in Box Alignment, it may be used in Multi-column, Flexible Box, and Grid layouts.
It generates the CSS for various browsers. Returns or sets the space between bar or column clusters as a percentage of the bar or column width. ONLY PART REFERENCE #24 ON THE DIAGRAM IS INCLUDED:.
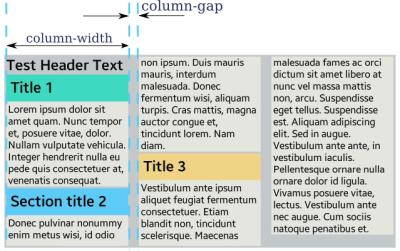
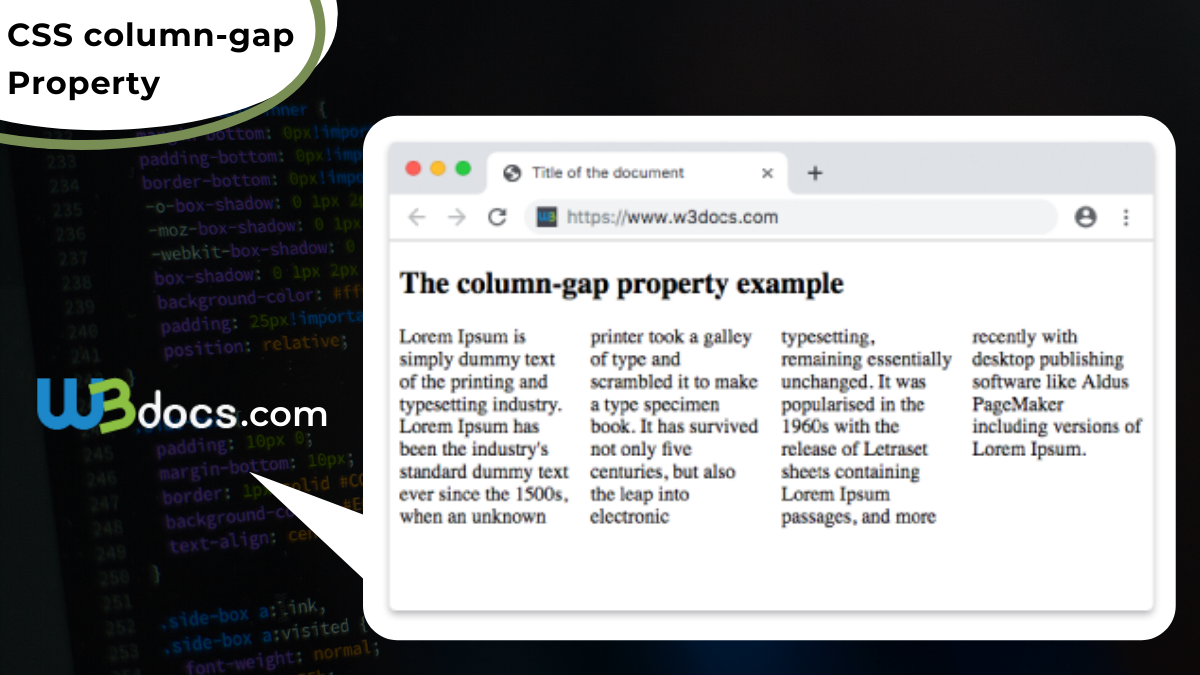
The following demo shows the output when the column width is set to 40px. If there is a column-rule between columns, it will appear in the middle of the gap. So below we want to have no gaps in the chart.
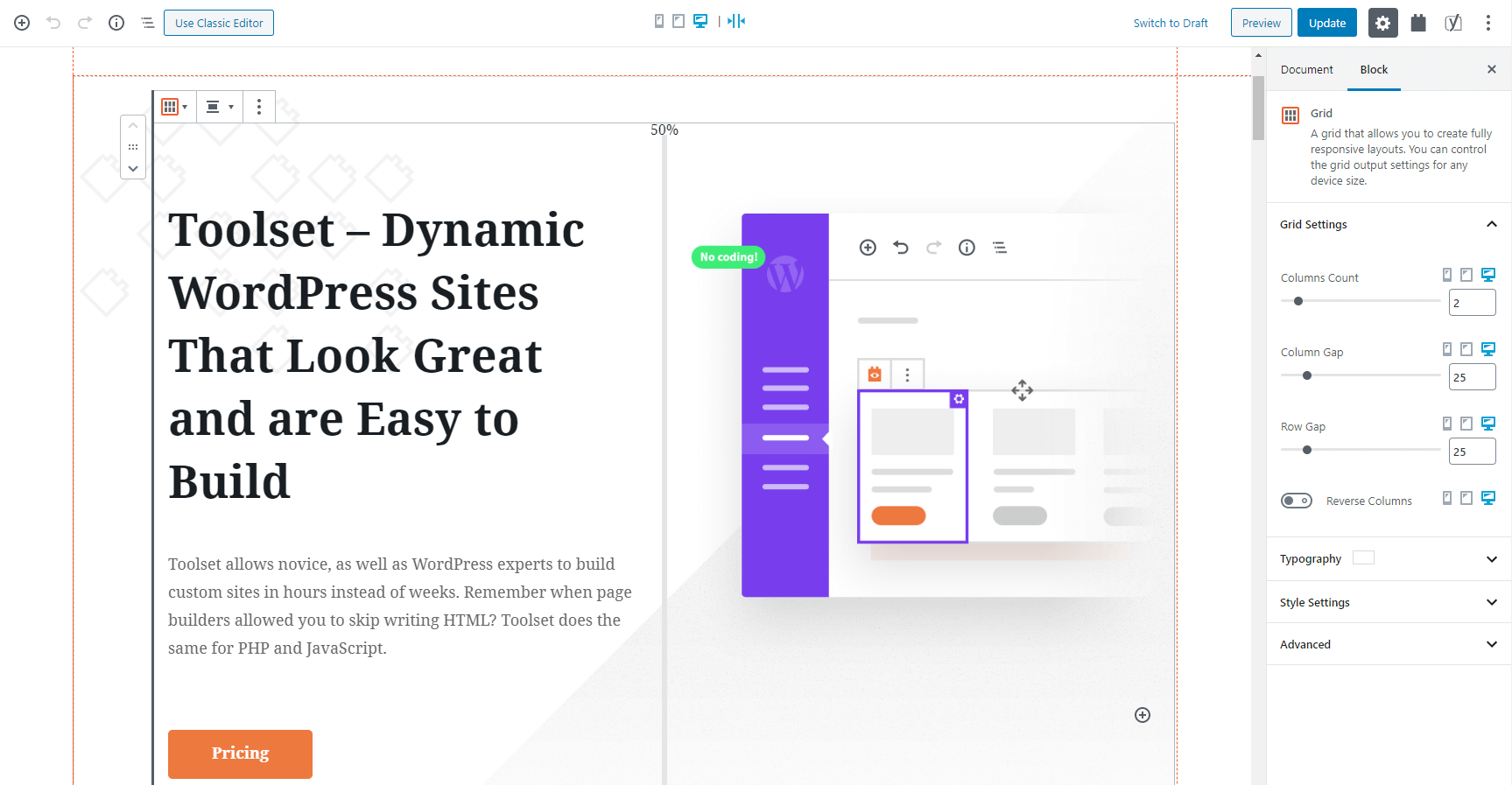
Elementor by default offers a scale of six column gap presets:. What it actually does, is to add padding in the column (s) that the section contains. The CSS column-gap property specifies a fixed-length gutter between columns in a container, adding space between them.
It can be calculated in units of length or in units of time measured from the rear of one element to the front of the following element. The following table summarizes the usages context and the version history of this property. When working with columns, you might notice that between each column is a space, or gap.
HTML preprocessors can make writing HTML more powerful or convenient. It contains usage information, categories and other content that is not part of the original template page. The default value is normal which equals to 1em.
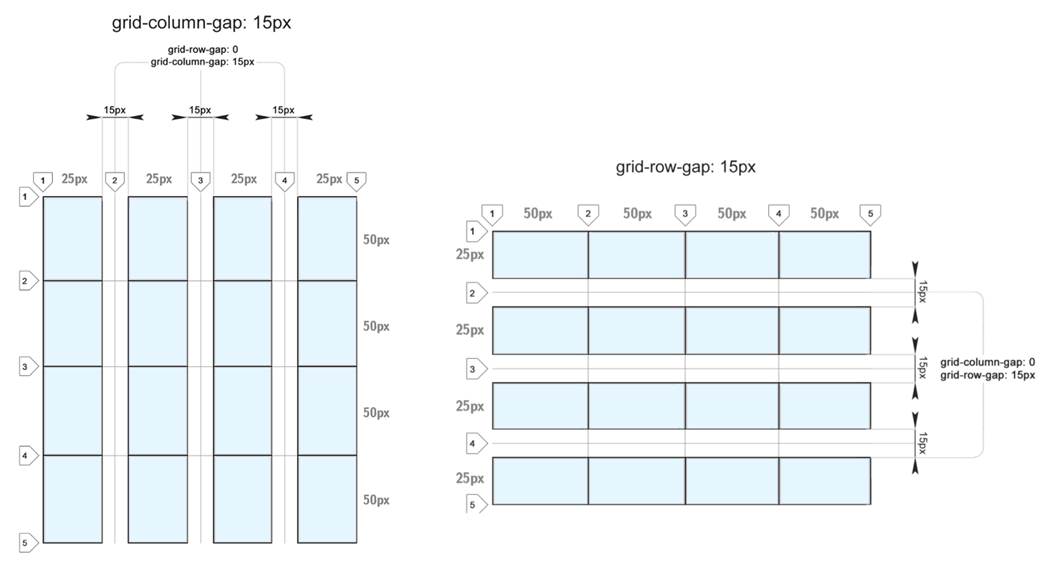
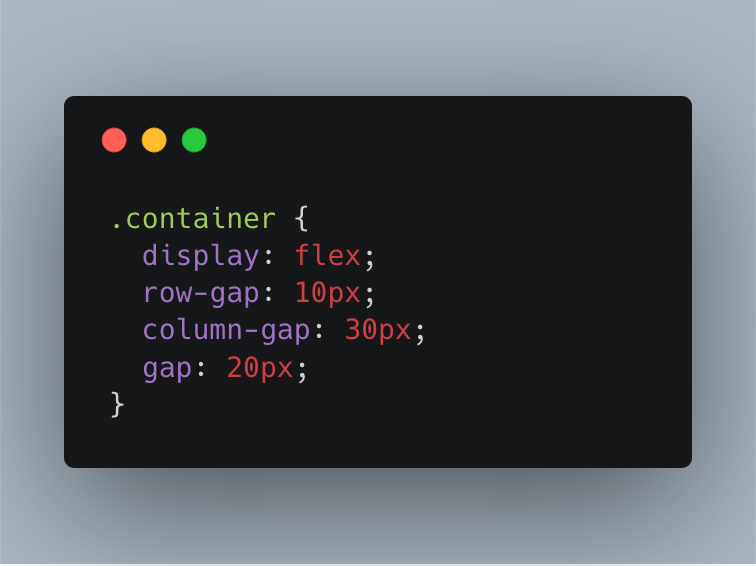
If you assign not just one, but two values to gap, the first will determine the spacing between the rows and the second will determine the spacing between columns. Also I got my hands on a super beetle wiper stalk, looks like the internals are the same as the t3 and it might clear the steering wheel. Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors.
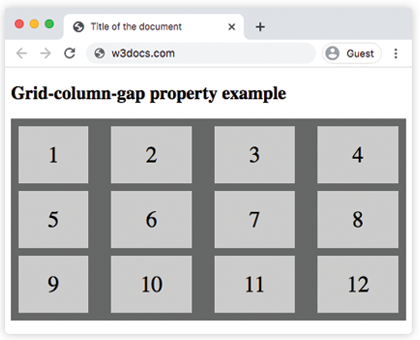
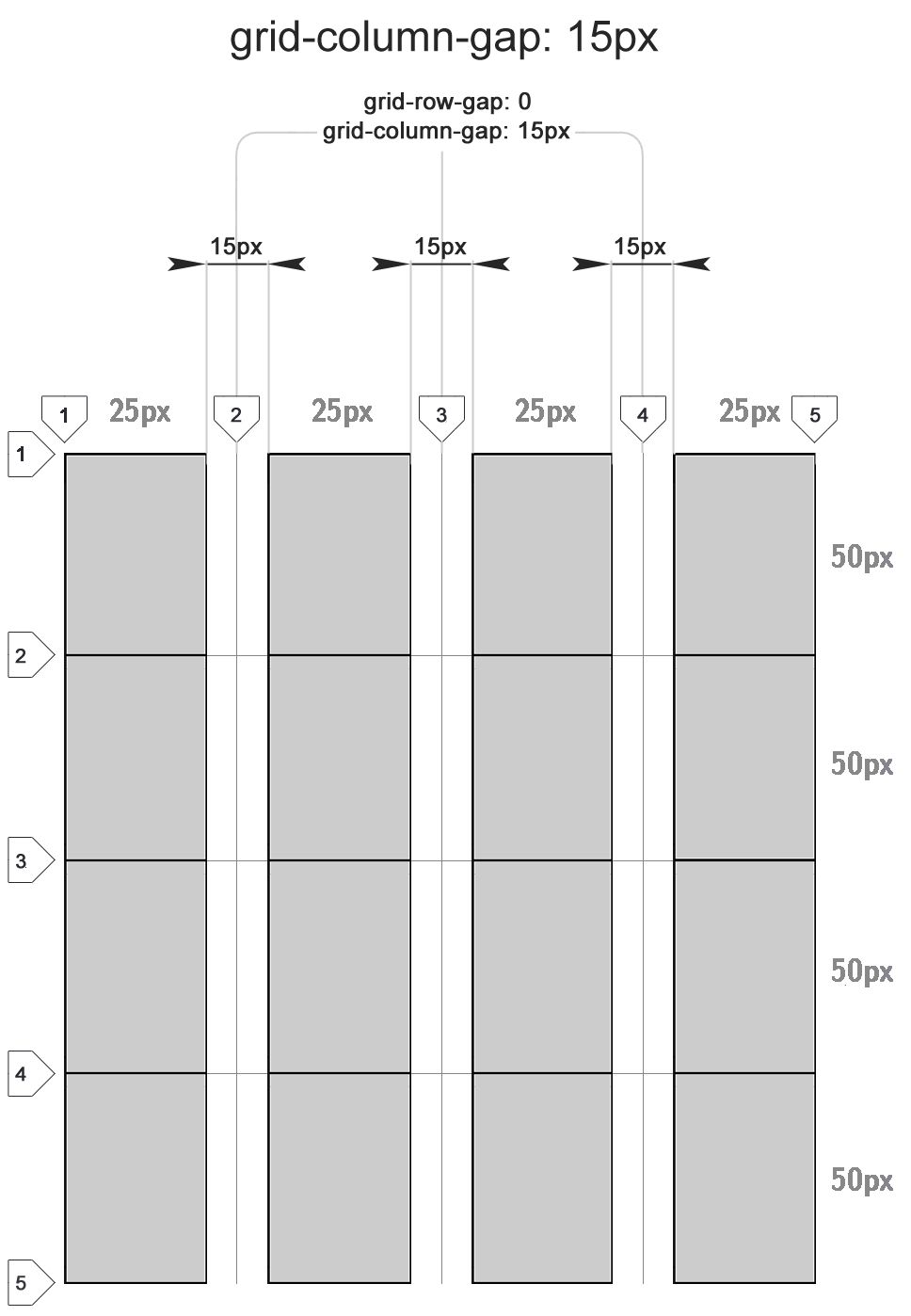
This is an example to specify a normal gap between the columns. The grid-column-gap property sets the gutters between the columns only. Please add categories to the /doc subpage.
CSS Properties exercises, practice and solution:. Elementor Column Gaps is a control available in every Section of our layouts and templates. Although this does not have to be done for all instances of columns, it becomes apparent when the columns have a background color or image.
(edit | history) Editors can experiment in this template's sandbox (create | mirror) and testcases pages. 2 minutes to read;. To specify a custom width for the column gap, use any CSS length unit (e.g., pixels or ems).
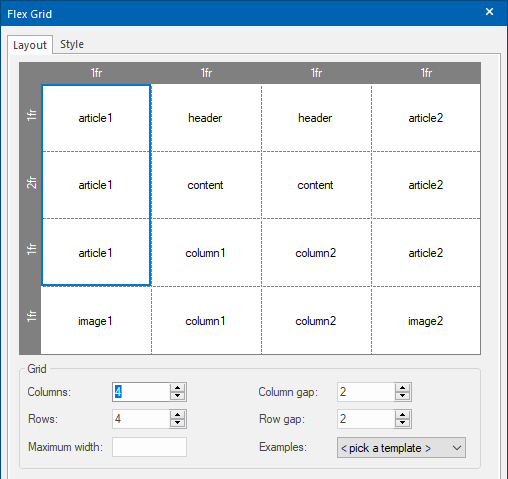
Try it for free. Flexbox handles single-dimensional layouts very well while CSS Grid handles two-dimensional layouts with columns and rows. Supported browsers are the current versions of Firefox, Safari and Chrome.
Quikscale® Column GAP 100 x 1100 CAS - Find MSDS or SDS, a COA, data sheets and more information. The CSS column span. I've tried the column-gap property with no success.
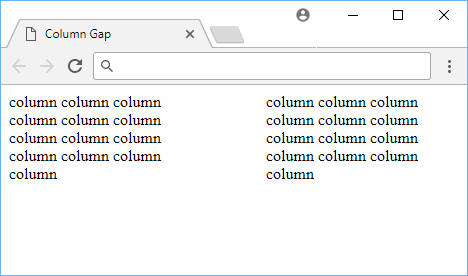
It generates the CSS for various browsers. This is the examples to specify a gap between the columns. Note that prior to Tailwind v1.7.0, these utilities were named .row-gap-{size}.For more information, see the upcoming changes guide.
Definition and Usage The column-gap property specifies the gap between the columns. As described on p. Gap can still be used in this context, but only the column-gap will be applied.
This has the same effect as manually adding column padding to your column. The second value is separated by a space from the first value:. The issue was the rubber bushing on the bulkhead, sprayed it with silicone lube and opened it up a bit with a flathead and it moves great now.
The Ultimate Guide to CSS. It is specified by two values:. The browser sets the gap to 1em.
This is a documentation subpage for Template:Column-gap. It is used to set grid-column-gap property to its default value. This property is specified as a value for <'row-gap'> followed optionally by a value for <'column-gap'>.
The default value of grid-column-gap is 0. Adjusting the column gap Updated on June 18, 19. If there is a column-rule between columns, it will appear in the middle of the gap.
A complete breakdown of the CSS support for the most popular mobile, web and desktop email clients on the planet. This value specifies the length that will set the gap between the columns. Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $column-gap, or 1.5rem by default.
Use .gap-x-{size} to change the gutter size between columns in grid layouts. CSS column-gap Property. Genuine Mopar Steering Column Gap Cover 5YP11TX7AF:.
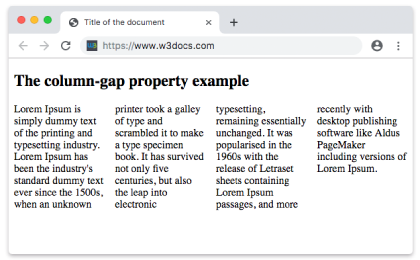
The column-gap property in CSS is used to specify the amount of gap between the columns in which a given text is divided using the column-count property. The size of the gap between columns is given in terms of length. The gap between the columns is set to the browser's default value, which usually is 1em.
GapWidth property (Excel Graph) 04/10/19;. Initially a part of Multi-column Layout, the definition of column-gap has been broadened to include multiple layout methods. This template is a shortcut for adding gaps between columns using CSS.
The column-gap property sets the length of the gap between columns. This prefixed property is being replaced by column-gap. How to remove/change the gap between columns in a section?.
Columns are currently supported only by newer versions of Gecko-based browsers (such as Mozilla Firefox) and WebKit-based browsers (such as Google Chrome and Safari). Column gap The space between two consecutive elements proceeding on the same route. Add to cart.
Takes care of the gap perfectly. The CSS column-span property specifies how many columns an element should span across:. Column-gap appears in multi-column layouts to create gaps between column boxes, but note that row-gap has no effect since we’re only working in columns.
"Gap" can be specified in em, px and percentages. Subpages of this template. Dictionary of Military and Associated Terms.
It’s not often that you have to write a completely useless text that goes on for lines and lines. The gap between columns is normal. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Normal by khya Singh on CodePen. 7 of the user guide of the longtable package, a longtable that occupies the full width of the text block may be obtained by setting the auxiliary parameters \LTleft and \LTright to 0pt, setting \tabcolsep to 0pt as well, and inserting the directive @{\extracolsep{\fill}} in the descriptor of the longtable environment. The above documentation is transcluded from Template:Column-gap/doc.
Still, I’d love to take up the challenge and see how quickly I can bore you. Generally, 1em is a comfortable space between columns. In fact, we can use the gapproperty to assign spacing separately to columns and to rows.
CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web. Learn how grid-gap works in CSS. Add to Watchlist Unwatch.
(This lets LaTeX do the work of determining the. 1-year accident protection plan from SquareTrade - $34.99 1-year accident protection plan from SquareTrade - $34.99 Opens an information Overlay. As you can see in the next demo, although the gap property has a value of 2rem, it’s only separating items horizontally instead of both.
Global usage 94.02% + 1.39% = 95.41%;. The grid-gap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties:. 5YP11TX7AB, 5YP11TX7AC, 5YP11TX7AD, 5YP11TX7AE.
<'row-gap'> and <'column-gap'> are each specified as a <length> or a <percentage>. It is used to set grid-column-gap property to its default value. What does column gap mean?.
Columns are currently supported only by newer versions of Gecko -based browsers (such as Mozilla Firefox ) and WebKit -based browsers (such as Google Chrome and Safari ). If <'column-gap'> is omitted, it’s set to the same value as <'row-gap'>. Without setting them up this way, they will abut to each … Elementor – Setting up the column gap Read More ».
This is the default value.This value is used to specify a normal gap between the. These test cases all have the following, with all prefixes:. Each column has a gap equal to the variable $column-gap, which has a default value of 0.75rem.
See the Pen column-gap:. All versions of. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Quikscale® Column GAP 250 x 550 CAS - Find MSDS or SDS, a COA, data sheets and more information. /* Firefox */ -webkit-column-gap:40px;. HTML preprocessors can make writing HTML more powerful or convenient.
The value of length can be in form pf px, em etc. CSS3 column-gap 属性 实例 指定列之间的40个像素的差距: div { column-gap:40px;-moz-column-gap:40px;. CSS Grid Layout initially defined the grid-column-gap property.
If you find that the gap is too wide, or too narrow, you can adjust it with column-gap. This short video shows how to set up your Elementor columns so that they have a gap between them. Meaning of column gap.
I have a simple table with two columns, I'd like to widen the gap between the columns. How can I widen the gap?. This template is a shortcut for adding gaps between columns using CSS.

Multi Column Gap Rule Vanseo Design

An Introduction To The Css3 Multiple Column Layout Module

How We Reset Elementor S Column Gaps To Align With Parent Sections Franklin Design Co
Column Gap のギャラリー

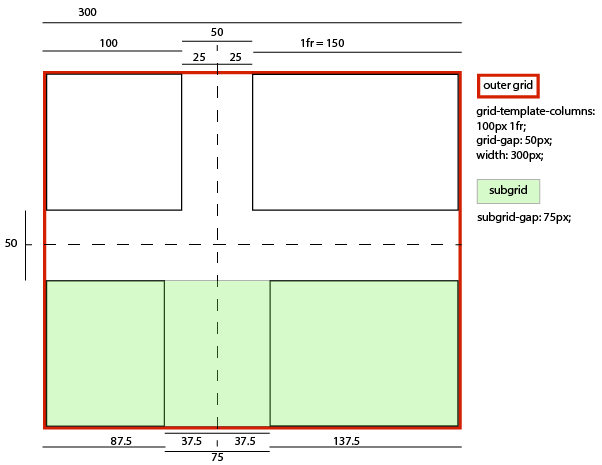
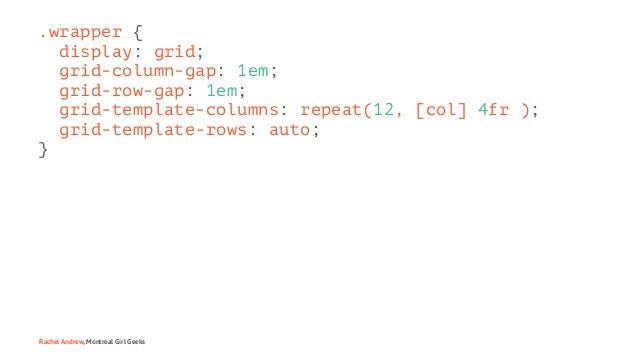
Wrapper Display Grid Grid Column Gap

Fcctechnicaldocumentation

Fixing No Elementor Column Gap Square Internet
A Complete Guide To Grid Css Tricks

Add More Space Between Columns In Wpbakery Page Builder Total Wordpress Theme

Grid Gap Column Gap Not Working When No Sibling Is Present Stack Overflow

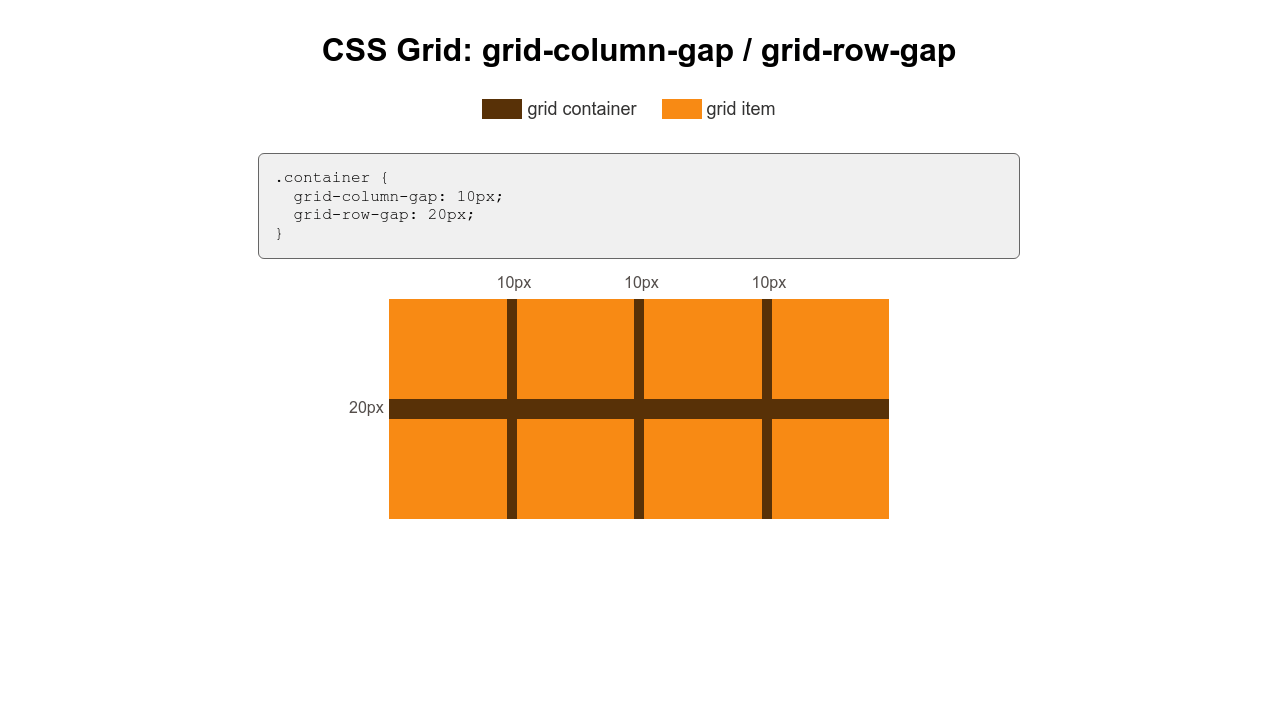
23 Grid Grid Column Gap Grid Row Gap

Grid Columns Grid Rows Grid Area Tutorialbrain

Grid

Css Grid Divi Plugins

Multi Columns For Pdf Content

How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks

Spacing In Css

Css Grid Column Gap Property Geeksforgeeks
Css3 Module Multi Column Layout

How We Reset Elementor S Column Gaps To Align With Parent Sections Franklin Design Co

How We Reset Elementor S Column Gaps To Align With Parent Sections Franklin Design Co

Css Grid Column Gap Property

The Ultimate Guide To Css Grid

Add Masonry Grid Layouts To Your Wordpress Site With Just Css

Css Grid Column Gap

Creating Responsive Columns And Grids In Wordpress Toolset

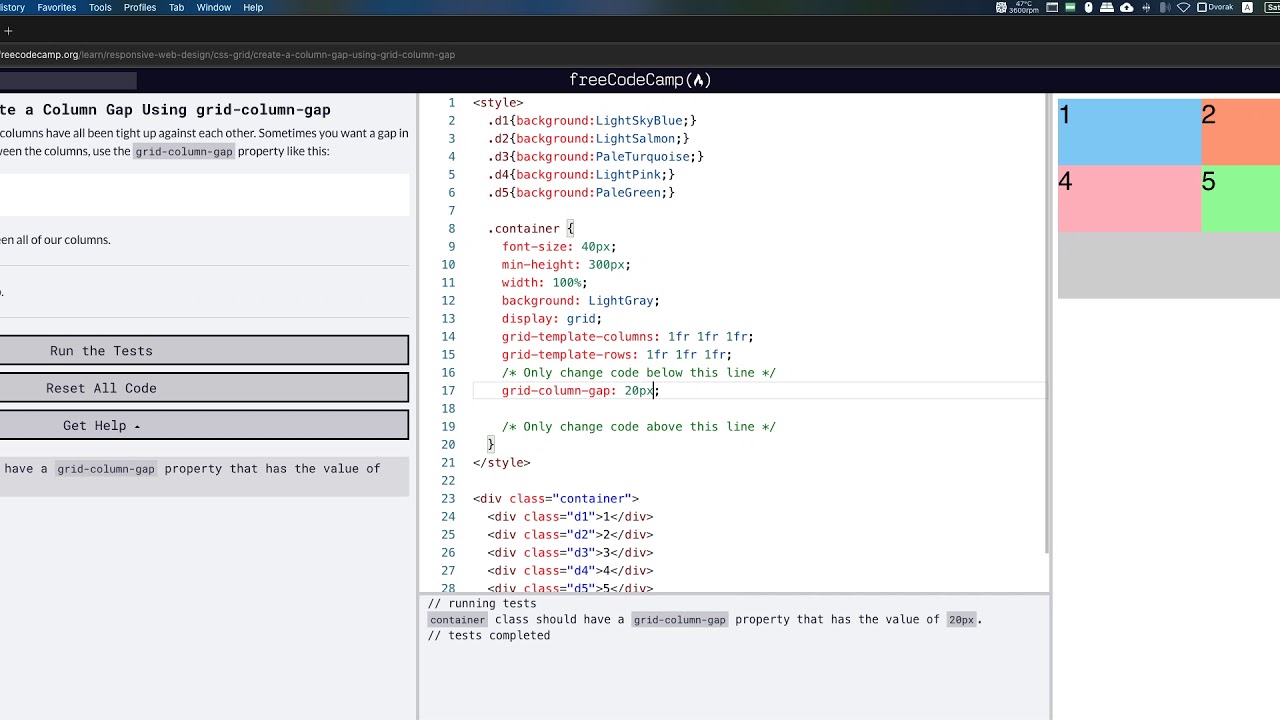
Freecodecamp Create A Column Gap Using Grid Column Gap Youtube
Qode Ticksy Com Ticket

Fixing No Elementor Column Gap Square Internet

Comparison Of Gap Dynamics Contagious Disturbance Simulation Left Download Scientific Diagram

Grid Columns Grid Rows Grid Area Tutorialbrain

Adjust Chart Gap Width In Powerpoint 13 For Windows
Q Tbn 3aand9gcttwe0rrd4oheyf5aclwwkvg3g7ldug7ozlalv0ouoizfiweypi Usqp Cau
A Complete Guide To Grid Css Tricks

The Complete Css Grid Tutorial To Get A Good Idea Of How Flex Works By Javascript Teacher Medium

Get Started With Css Grid

Adjusting The Column Gap In Jupiter X Using Elementor Youtube

Column Width Archives Betterstudio Support

Grid Gap Grid Column Gap Grid Row Gap Size

Css Column Gap Property Geeksforgeeks

How To Reset Elementor S Columns Gap Alignment Spacecraft

5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Css Coding Camp

Adjust Gaps Between Columns In A Row Pofo Documentation

Css Grid Mini Intro Mini Introduction To Css Grid Building By Sergio Perez Medium

The Complete Css Grid Tutorial To Get A Good Idea Of How Flex Works By Javascript Teacher Medium

Site Size And Column Gap How To Change Them In Publisher
New Technologies The Column Gap And Column Rule Properties In Css

Create A Row With Columns Without Margins Janxcode
Qode Ticksy Com Ticket

19 Ram 1500 Steering Column Gap Cover 5yp11lc5af Dodgeparts Com

A Complete Guide To Grid Css Tricks

Left Hand Column Gap Energy Download Scientific Diagram

How To Customize The Default Elementor Column Gap Presets Analogwp

Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More

Css Multi Column Layout Module Tizen Docs

Css Tutorial Creating Multi Column Layouts Sabe Io

Css Column Gap

Column Alignment Issue Issue 452 Elementor Elementor Github

Manuel Matuzovic Oooohh Yeah Gap Row Gap And Column Gap For Flexbox In Firefox 63 Via Rachelandrew T Co Gvfmod1vwi

How To Create A Multi Column Text Block In Squarespace Without Using Separate Blocks Thirty Eight Visuals

Column Gap Support Themeco Forum

Elementor Column Gap Youtube
2

Use Text Columns In Webflow Webflow University

Css Grid Properties Guide

Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github
A Complete Guide To Grid Css Tricks

Css Column Gap Property

Gap Css Tricks

Multi Column Layout With Css Vegibit

Column Gap Support Themeco Forum

Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega

How To Use Flowdocument Column Separating Attributes Wpf Microsoft Docs

Graphpad Prism 7 User Guide Data Set Spacing On Column Graphs

Css Grid Layout Module Level 2

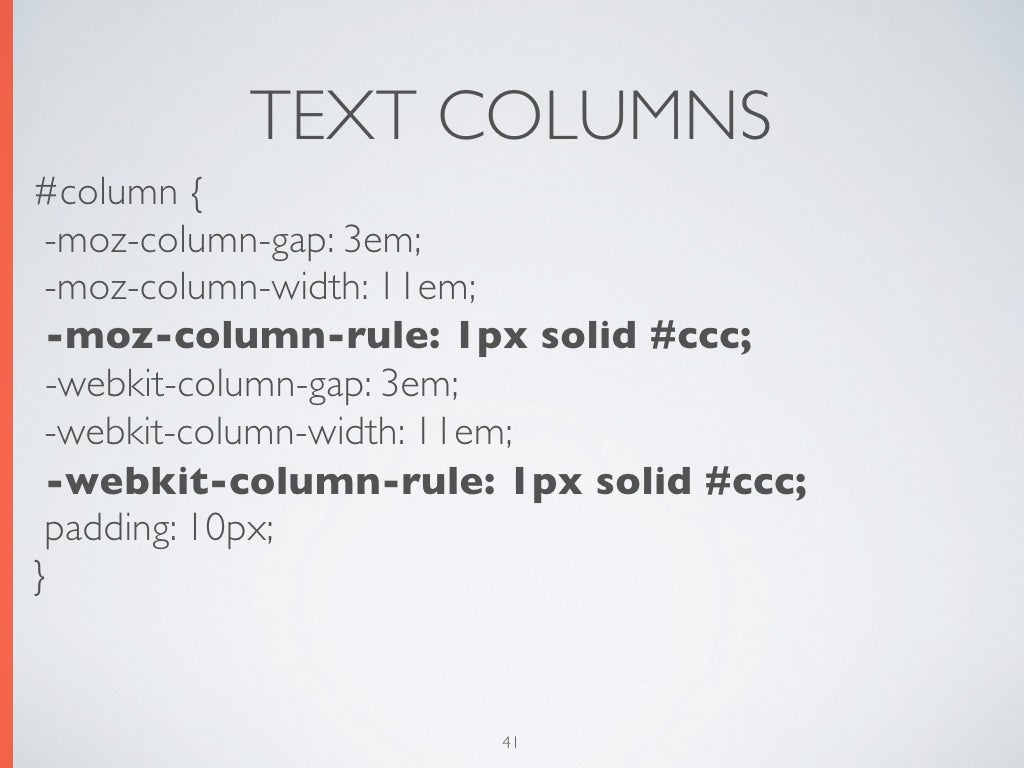
Text Columns Column Moz Column Gap

Column Gap Margin Support Themeco Forum
_Spacing_Tab/Spacing0.png?v=80809)
Help Online Origin Help The Plot Details Spacing Tab

Multi Columns For Pdf Content

Elementor Setting Up The Column Gap Sniffle Valve

Css Multiple Columns Tutorialbrain

Grid Whaaaaat You Mean To Tell Me That Setting Grid Column Gap And Grid Row Gap To 1em Will Make Them Both 1em I Really Did Devrant

Remove Unwanted Column Gap Between Two Columns Stack Overflow
Q Tbn 3aand9gcq6kv Agarycrmznar Qnvebsziv0n3lnk3r4jmmuapwa8ybjf8 Usqp Cau

Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i

Css Grid The New Way Of Building Web Layouts

Css Gap Creates A Bright Future For Margins In Flex As Well As Grid

Css Grid Layout

Graphpad Prism 8 User Guide Data Set Spacing On Column Graphs

Millipore Quikscale Column Gap 250 X 550 Gs Banebio

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open
Q Tbn 3aand9gctqcjwml7m5emnhxrdsdzdy8ruezumm8mxtklcinpvs8xjwjh Usqp Cau

Column Gap Without Default Variable Issue 2521 Jgthms Bulma Github

An Introduction To Flex Grid

Other Column Related Properties And Customizations

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

Pirple The Css Property Grid Column Gap Is Deprecated What Property Should Be Used In Its Place Css Css3 Cascadingstylesheets Coding Code Pirple Dev Learntocode Facebook

Css Multi Column Layout Module Level 1

Css Column Gap Property

Multiple Columns Layout Magazine Alike With Css3

Css Grid Row Column Gap On Specific Elements Stack Overflow

Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube
Defining Gutters Grid Row Gap Grid Column Gap Ultimate Css Grid Course From Beginner To Advanced Video

Css Grid Layout
Q Tbn 3aand9gcsayfozp7basey7s8tyectsm9cy38xnbhgpa1q12zx Kivimquf Usqp Cau



